Defining RESTful Routes
REST REpresentational State Transfer
- Resource의 Representation에 의한 상태(컴퓨터가 가진 자원의 상태. 파일/데이터베이스 등을 자원이라고 함. 상태 = 정보) 전달
- HTTP Method를 통해 Resource를 처리하기 위한 아키텍쳐
- PI 작동 방식에 대한 조건을 부과하는 소프트웨어 아키텍처
RESTful
- REST API를 제공하는 웹 서비스

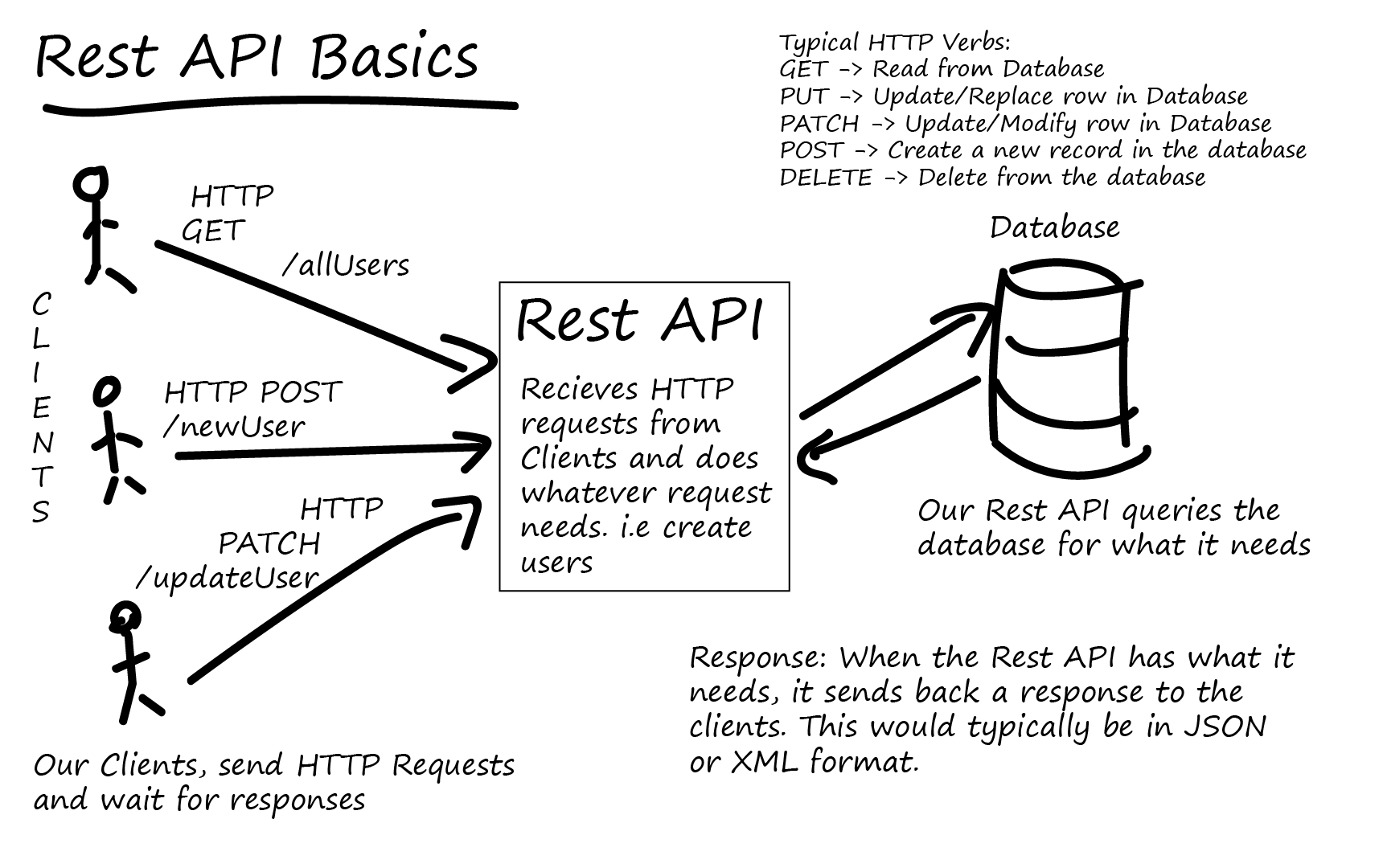
RESTful API 작동방식
- 클라이언트가 서버에 요청을 전송한다. 클라이언트가 API 문서에 따라 서버가 이해하는 방식으로 요청 형식을 지정한다.
- 서버가 클라이언트를 인증하고 해당 요청을 수행할 수 있는 권한이 클라이언트에 있는지 확인한다.
- 서버가 요청을 수신하고 내부적으로 처리한다.
- 서버가 클라이언트에 응답을 반환한다. 응답에는 요청이 성공했는지 여부를 클라이언트에 알려주는 정보가 포함된다. 응답에는 클라이언트가 요청한 모든 정보도 포함된다.
HTTP
웹상에서 클라이언트와 서버 간에 요청과 응답으로 데이터를 주고 받는 프로토콜. HTTP요청에 포함되는 HTTP메소드는 서버가 요청을 수행하기 위해 해야할 행동을 표시하는 용도로 사용한다.
💡 HTTP Method
**GET**: 데이터 조회**POST**: 새로운 데이터 추가**PUT**: 데이터 전체 수정**PATCH**: 데이터 일부 수정**DELETE**: 정보 삭제
GET과 POST의 차이
GET
- 서버로부터 정보를 조회하기 위해 설계된 메소드
- 요청을 전송할 때 필요한 데이터를 body가 아닌 querystring을 통해 전송
- 요청 parameter가 여러 개일 경우 &로 연결
url?querystring=parmeter?querystring=parameter와 같은 형태- 불필요한 요청을 제한하기 위해 요청이 캐시될 수 있다. 정적 콘텐츠를 요청할 경우 브라우저에 요청을 캐시해두고 동일한 요청 발생시 캐시된 데이터를 사용한다. HTTP 헤더에서 cache-control 헤더를 통해 캐시 옵션을 지정할 수 있다.
- 브라우저 히스토리에 남는다.
- 북마크될 수 있다.
- 길이 제한이 있다. (브라우저마다 제한이 다르다)
- 중요한 정보를 다루면 안된다. 파라미터에 다 노출이 되어버리기 때문이다.
POST
- 리소스를 생성 또는 변경하기 위해 설계된 메소드
- 전송해야할 데이터를 HTTP메세지의 BODY에 담아 전송
- BODY 길이의 제한 없이 데이터를 전송할 수 있어 GET과 달리 대용량 데이터 전송 가능
- 요청 헤더의 Content-Type에 요청 데이터의 타입을 표시해야함.
- 데이터 타입을 표시하지 않으면 내용이나 url에 포함된 리소스 확장자명으로 서버가 데이터 타입을 유추함.
- 캐시되지 않는다.
- 브라우저 히스토리에 남지 않는다.
- 북마크 되지 않는다.
- 데이터 길이에 제한이 없다.
차이점
GET은 서버에 동일한 요청을 여러 번 전송한 동일한 결과가 나타난다.
- Idempotent한 속성(
멱등이라고 부른다: 연산을 여러 번 적용하더라도 결과가 달라지지 않는 성질) - 서버의 데이터나 상태를 변경시키지 않기 때문에 주로 조회를 할 때 사용하는 것이다.
- ex) 브라우저에서 웹 페이지 열어보기, 게시물 읽기
POST는 서버에 동일한 요청을 여러 번 해도 응답이 항상 다를 수 있다.
- non-idempotent한 속성
- 게시물 생성 등을 통해 서버에 변경사항이 있을 때 사용
PUT
리소스의 모든 것을 업데이트 한다.
PATCH
리소스의 일부를 업데이트 한다.
NodeJS 문법
req.body
- node.js의 body를 파싱하는 미들웨어다.
- json 등의 데이터를 담을 때 사용
- 요청하는 body에 key-value쌍을 포함한다.
app.use(bodyParser.urlencoded({ extended: false }))
-
미들웨어 없이 req.body에 접근하는 경우, 기본적으로 undefined가 설정되어 있다. 따라서 bodyParser같은 미들웨어를 사용해서 요청 데이터 값에 접근해야 한다고 한다.
-
클라이언트에서 POST와 PUT 메소드로 요청시 body를 포함해서 보낼 수 있는데, 이 값을 서버 내에서 해석 가능한 형태로 변형해야 사용할 수 있게 된다.
-
body parser : api 요청에서 받은 body값을 파싱하는 역할을 수행함.
-
- false : querystring library 사용
- true : qs library 사용