Web Server vs Web Application Server (WAS)
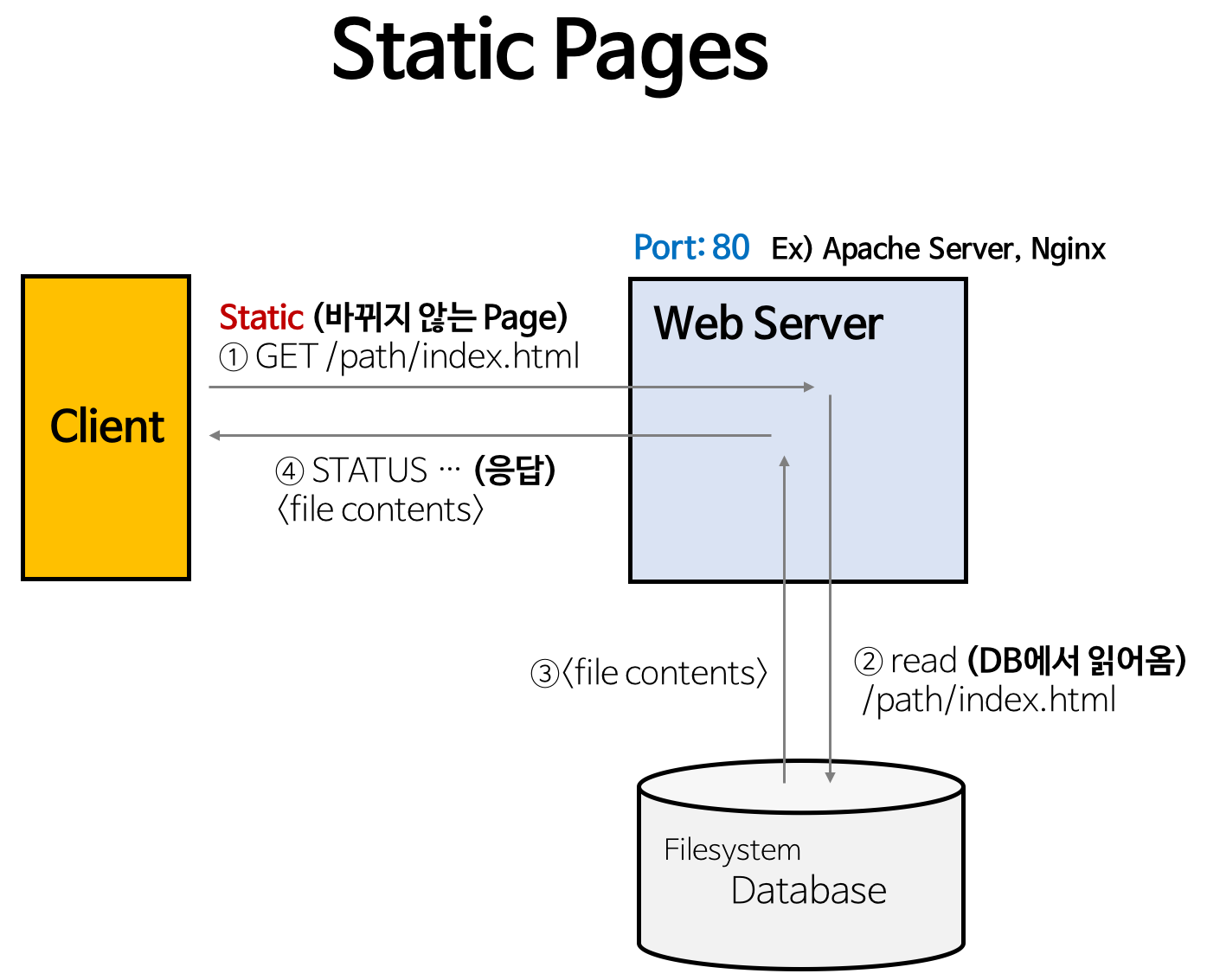
웹 서버
- Http 기반으로 동작
- 정적 리소스 제공, 기타 부가기능
- 정적 리소스 : HTML, CSS, JS, 이미지, 영상
- 예) NGINX, APACHE
- Client(사용자)로 부터 HTTP Request를 받은 후 HTML, CSS, JS 등과 같은 정적 컨텐츠들을 제공해주는 프로그램
기능
- 요청에 맞게 두가지 기능 중 선택해서 제공해야 한다.
- 정적 컨텐츠 제공: WAS를 거치지 않고 바로 자원 제공
- 동적 컨텐츠 제공을 위한 요청 전달: 클라이언트 요청을 WAS에 보내고, WAS에서 처리한 결과를 클라이언트에게 전달

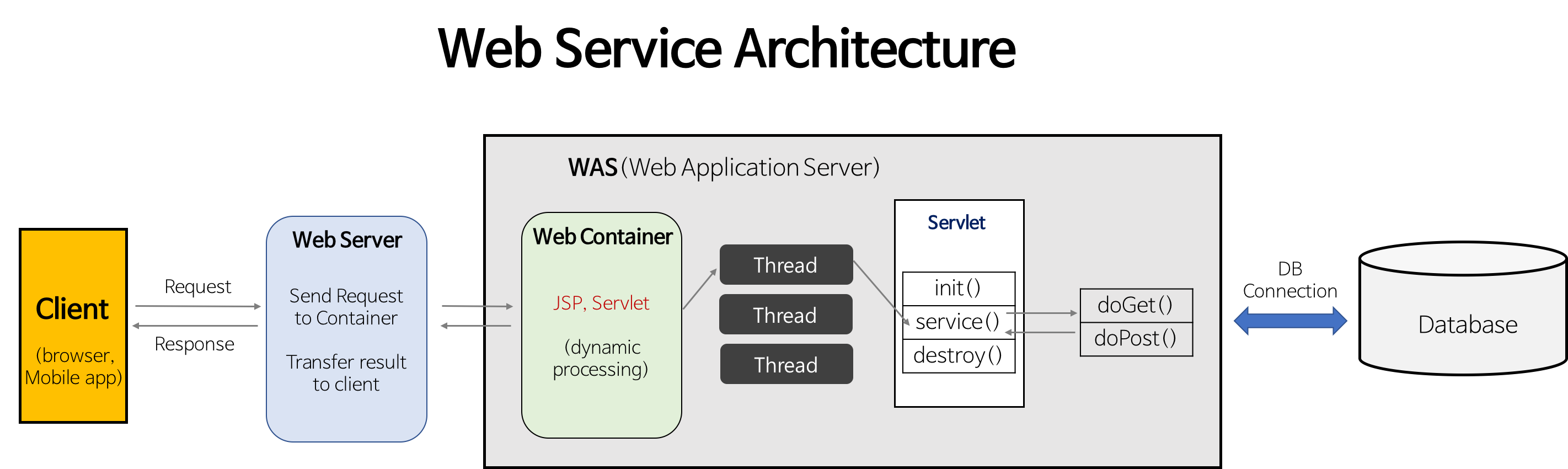
웹 애플리케이션 서버 WAS
- Http 기반으로 동작
- 웹 서버 기능 포함함 (정적 리소스 제공 가능)
- 프로그램 코드를 실행해서 애플리케이션 로직 수행
- 동적 HTML, HTTP API(JSON)
- 서블릿, JSP, 스프링 MVC’
- 예) TOMCAT, JETTY, UNDERTOW
- WAS는 웹 서버와 웹 컨테이너가 결합한 형태라고 볼 수 있다. 웹 서버의 기능들을 구조적으로 분리하여 처리하는 역할을 한다.
- 웹 컨테이너는 클라이언트 요청에 내부 로직을 통해 결과를 처리하고 동적 컨텐츠를 생성해 클라이언트에게 응답 해주는 역할을 수행한다.
기능
- 프로그램 실행 환경 및 DB 접속 기능 제공
- 여러 트랜잭션 관리 기능
- 업무를 처리하는 비즈니스 로직 수행
웹서버와 웹 애플리케이션 서버의 차이
- 웹 서버는 정적리소스(파일)
- WAS는 애플리케이션 로직
- 자바는 서블릿 컨테이너 기능을 제공하면 WAS
- WAS는 애플리케이션 코드를 실행하는 데 더 특화되어 있음
웹 시스템 구성을 WAS와 DB로 하면
- WAS가 너무 많은 역할을 담당해 서버가 과부화 될 우려가 있음
- 정적 리소스때문에 가장 비싼 애플리케이션 로직 수행이 어려워질 수 있음
- WAS장애시 오류 화면도 노출이 불가능 함
웹 시스템 구성을 WEB, WAS, DB로 하면
- 정적 리소스는 웹 서버가 처리
- 웹 서버는 애플리케이션 로직 같이 동적인 처리가 필요하면 WAS에 요청을 위임한다.

- WAS는 중요한 태플리케이션 로직만 전담 처리할 수 있다는 장점이 있다.
- 시스템 리소스를 효율적으로 관리할 수 있다.
- 정적 리소스가 많이 사용되면 WEB서버를 증설하면 되고, 애플리케이션 리소스가 많이 사용되면 WAS를 증설하면 된다.
서버에서 처리해야 하는 업무와 서블릿의 역할
서블릿은 아래의 업무 중 7번을 제외한 업무를 모두 지원한다.
- 서버 TCP/IP 대기, 소켓 연결
- HTTP 요청 메세지를 파싱해서 읽기
- POST 방식, /save URL 인지
- Content-Type 확인
- HTTP 메시지 바디 내용 파싱
- username, age 데이터를 사용할 수 있게 파싱
- 저장 프로세스 실행
- 비즈니스 로직 실행
- 데이터베이스에 저장 요청
- HTTP 응답 메시지 생성 시작
- HTTP 시작 라인 생성
- Header 생성
- 메시지 바디에 HTML 생성해서 입력
- TCP/IP에 응답 전달, 소켓 종료
서블릿
- 톰캣처럼 서블릿을 지원하는 WAS를 서블릿 컨테이너라고 한다.
- 서블릿 컨테이너는 서블릿 객체를 생성, 초기화, 호출, 종료하는 생성주기를 관리한다.
- 서블릿 객체는 싱글톤으로 관리한다.
- 고객의 요청이 올 때마다 계속 객체를 생성하는 것은 비효율적이다.
- 최초 로딩 시점에 서블릿 객체를 미리 만들어두고 재활용한다.
- 모든 고객 요청은 동일한 서블릿 객체 인스턴스에 접근한다.
- 따라서 공유 변수 사용에 주의해야 한다.
- 서블릿 컨테이너 종료시 함께 종료된다.
- JSP도 서블릿으로 변환되어서 사용된다.
- 동시 요청을 위한 멀티 쓰레드 처리를 지원한다.
1
2
3
4
5
6
7
8
@WebServlet(name = "helloServlet", urlPatterns = "/hello")
public class HelloServlet extends HttpServlet {
@Override
protectd void service(HttpServletRequest respuest, HttpServletResponse) {
//애플리케이션 로직
}
}
- urlPatterns(/hello)의 URL이 호출되면 서블릿 코드가 실행
- HTTP 요청 정보를 편리하게 사용할 수 있는 HttpServletRequest
- HTTP 응답 정보를 편리하게 제공할 수 있는 HttpServletResponse
- 개발자는 HTTP 스펙을 매우 편리하게 사용할 수 있다.
동시 요청 - 멀티 쓰레드
쓰레드란?
- 애플리케이션 코드를 하나하나 순차적으로 실행하는 것
- 자바 메인 메소드 처음 실행하면 main이라는 이름의 쓰레드가 실행된다.
- 쓰레드가 없다면 자바 애플리케이션 실행이 불가능한다.
- 쓰레드는 한 번에 하나의 코드 라인만 수행한다.
- 동시 처리가 필요하면 쓰레드를 추가로 생성해야 한다.
요청이 올 때마다 쓰레드가 생성되도록 설계를 한다면
장점
- 동시 요청을 처리할 수 잇다.
- 리소스(CPU, 메모리)가 허용할 때까지 처리할 수 있다.
- 하나의 쓰레드가 지연되어도 나머지 쓰레드는 정상 동작한다.
단점
- 쓰레드의 생성 비용이 매우 비싸서, 고객의 요청이 올 때마다 쓰레드를 생성하면, 응답속도가 늦어진다.
- 쓰레드는 컨텍스트 스위칭 비용이 발생한다.
- 쓰레드 생성에 제한이 없으면 고객 요청이 너무 많을 때 CPU, 메모리 임계점을 넘어서 서버가 죽을 수 있다.
쓰레드 풀 : 요청마다 쓰레드 생성의 단점을 보완하다.
특징
- 필요한 쓰레드를 쓰레드 풀에 보관하고 관리한다.
- 쓰레드 풀에 생성 가능한 쓰레드의 최대치를 관리한다. 톰캣은 최대 200개가 기본 설정이다. (변경할 수 있다.)
동작 방식
- 쓰레드가 필요하다면, 이미 생성되어 있는 쓰레드를 쓰레드 풀에서 꺼내어 사용한다.
- 사용을 종료하면, 쓰레드 풀에 해당 쓰레드를 반납한다.
- 최대 쓰레드가 모두 사용중이어서 쓰레드 풀에 쓰레드가 없다면 기다리는 요청은 거절하거나 특정 숫자만큼만 대기하도록 설정할 수 있다.
장점
- 쓰레드가 미리 생성되어 있으므로, 쓰레드를 생성하고 종료하는 비용(CPU)이 절약되고, 응답시간이 빠르다.
- 생성 가능한 쓰레드의 최대치가 있으므로 너무 많은 요청이 들어와도 기존 요청은 안전하게 처리할 수 있다.
쓰레드 풀 실무 팁
- WAS의 주요 튜닝 포인트는 최대 쓰레드 (MAX THREAD)
- 최대 쓰레드를 너무 낮게 설정하면, 동시 요청이 많으면 서버리소스는 여유롭지만 클라이언트는 금방 응답 지연이 온다.
- 최대 쓰레드를 너무 높게 설정하면, 동시 요청이 많으면 CPU, 메모리 리소스 임계점 초과로 서버가 다운된다.
- 장애가 발생하면, 클라우드일 경우 일단 서버를 늘리고 이후에 튜닝한다.
- 장애가 발생했을 때 클라우드가 아닐 경우 평상시에 튜닝을 해 놓아야 한다.
쓰레드 풀의 적정 숫자 찾기
- 애플리케이션 로직의 복잡도, CPU, 메모리, IO리소스 상황에 따라 모두 다르다.
- 성능 테스트
- 최대한 실제 서비스와 유사하게 성능 테스트를 시도해보라.
- 툴: 아파치 ab, 제이미터, nGrinder
WAS의 멀티 쓰레드 지원 (결론)
- 멀티 쓰레드에 대한 부분은 WAS가 처리한다.
- 개발자가 멀티 쓰레드 관련 코드를 신경쓰지 않아도 된다.
- 개발자는 마치 싱글 쓰레드 프로그래밍을 하듯이 편리하게 소스 코드를 개발하면 된다.
- 멀티 쓰레드 환경이므로 싱글톤 객체(서블릿, 스프링 빈)는 주의해서 사용해야 한다.
HTML, HTML API
백엔드 개발자가 신경 써야 할 세 가지
정적 리소스
- 고정된 HTML 파일, CSS, JS, 이미지, 영상 등을 제공
- 주로 웹 브라우저
HTML 페이지
- 동적으로 필요한 HTML파일을 생성해서 전달
- 웹 브라우저는 HTML을 해석
HTTP API
- HTML이 아니라 데이터를 전달
- 주로 JSON 형식 사용
- 다양한 시스템에서 호출
서버 사이드 렌더링 SSR
서버에서 최종 HTML을 생성해서 클라이언트에 전달
- 주로 정적인 화면에 사용
- 관련기술 : jsp, 타임리프 (백엔드 개발자)
클라이언트 사이드 렌더링 CSR
- HTML 결과를 자바스크립트를 사용해 웹 브라우저에서 동적으로 생성해서 적용
- 주로 동적인 화면에서 사용, 웹 화면을 마치 앱처럼 피요한 부분부분 변경할 수 있음
- 예) 구글지도, GMAIL, 구글캘린더
- 관련기술 : React, Vue.js (웹 프론트엔드 개발자)
reference
스프링 MVC 1편 - 백엔드 웹 개발 핵심 기술 Web Server와 Web Application Server